Aanleverspecificaties social media banners
Om de templates zo goed en snel mogelijk in te richten hebben wij een aantal aanleverspecificaties opgesteld. Dit voorkomt extra vragen/aannames vanuit onze studio over de inrichting van de templates. Ontwerpen die hier niet aan voldoen worden in onze studio handmatig omgezet naar werkbare InDesign bestanden (op basis van nacalculatie).
In dit artikel:
Aanleverspecificaties InDesign
Voor een ontwerp van een social media banner template, ontvangen wij graag een werkbaar InDesign-bestand die voldoet aan de onderstaande algemene aanleverspecificaties:
LET OP
Een social media template dient opgemaakt te worden in milimeters in plaats van pixels!
Het formaat in milimeters dient daarnaast ook nog gehalveerd te worden.
Bijvoorbeeld: het formaat van jouw Facebook banner is 1200 x 630 px. Maak het InDesign dan op in milimeters en deel het door de helft, het formaat van jouw InDesign-ontwerp wordt dus 600 x 315 mm.
- InDesign versie vanaf 3.0 tot Adobe Creative Cloud.
- Het InDesign bestand dient identiek te zijn aan de gewenste template in Docufiller.
- Per template één InDesign bestand. Variaties (kleur/logo) mogen in hetzelfde InDesign document opgenomen worden.
- Inclusief alle gebruikte lettertype als Open Type (extensie .otf).
LET OP 1: Lettertypes die geactiveerd zijn via Adobe Creative Cloud worden niet automatisch met een InDesign Pakket opgeslagen.
LET OP 2: Zorg dat je de juiste rechten hebt op het gebruik van een lettertype. - Inclusief gekoppelde illustraties en afbeeldingen (Illustrator en Photoshop bestanden, opslaan als InDesign Pakket).
- Afbeeldingen hebben een minimale resolutie van 72 dpi.
- Kleuren in RGB.
- Lever een bestand altijd aan met 3mm afloop. Dit om er voor te zorgen dat eventuele maskers juist worden overgenomen.
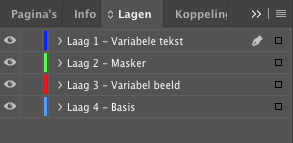
Werken met lagen in InDesign
Een werkbaar InDesign bestand moet uit een aantal 'basis'-lagen bestaan, zodat het voor ons duidelijk is welke velden vast en variabel moeten zijn.
- Laag 1: Variabele tekst
- Laag 2: Maskers
- Laag 3: Variabel beeld
- Laag 4: Vaste basis

Laag 1: Variabele tekst
Deze laag bevat alle tekst die in Docufiller aangepast kan worden. Deze tekst mag niet geforceerd zijn uitgelijnd op het basislijnstramien.

- De XY-coördinaten en het formaat van elk tekstkader en afbeeldingskader worden 1 op 1 omgezet als hotspots in Docufiller. Teksten in kleurvlakken dienen los van de kleurvlakken geplaatst te worden zonder marges.
- Zorg ervoor dat er geen tekstkaders van de pagina aflopen, maar dat deze binnen de juiste zetspiegel eindigen (afbeeldingskaders en maskers mogen uiteraard wel 3mm aflopen).
- Specifieke gebruik van benamingen van de gebruikte fontstijlen aangeven in de typogrammen van het InDesign-document (b.v. kop, tussenkop, platte tekst, highlight enz.).
Laag 2: Maskers
Met maskers bedoelen we afbeeldingskaders die een andere vorm hebben dan rechthoekig (met of zonder afgeronde hoeken) of rond. Deze dienen opgemaakt te worden als 'masker', het is dus de vorm met uitsparing waaronder een rechthoekig beeldkader valt. Maskers zijn ook kleurvlakken of elementen die over variabele afbeeldingen lopen.
LET OP Indien deze kleurvlakken of elementen een verloop of slagschaduw bevatten, dan willen we graag eerst de mogelijkheden met je bespreken.
Laag 3: Variabel beeld
In deze laag staan alle variabele beelden die in Docufiller geplaatst kunnen worden.
LAAG 4: Vaste basis
Deze laag dient als 'achtergrond' en bevat alle vaste elementen die niet aangepast worden in Docufiller.
Output profielen bij social media banners
Voor een optimale banner is er een keuze uit verschillende output profielen. De banner wordt altijd omgezet in de juiste afmetingen in pixels. Wij gaan standaard uit van een PNG output. Dit geeft vaak mooier resultaat op social media platformen dan JPG.
De volgende profielen zijn beschikbaar:
- JPG
Deze output gebruik je als je bestandsgrootte wilt sparen. Over het algemeen is dat niet nodig én comprimeert jpg de afbeelding te veel waardoor deze korrelig overkomt. We adviseren dan ook om png als output te kiezen. - PNG
Deze output gebruiken wij als standaard output. Dit geeft het mooiste resultaat en comprimeert afbeeldingen het minst. - Web PDF
Deze output gebruik je als je bijvoorbeeld verschillende ontwerpen eerst wilt goed laten keuren via mail. Je hebt dan meerdere pagina's in de template geladen en aangevinkt. Dit is dan eenvoudiger dan telkens een andere pagina aanvinken en een png output te kiezen om deze te downloaden.
LET OP Je kunt maar één pagina als jpg of png output downloaden tegelijkertijd.
Help ons bij het verbeteren van onze ondersteuning
|
Deel je ideeën of missende vragen/antwoorden: |
