Aanleverspecificaties e-mail nieuwsbrieven
Om de mailing-templates zo goed en snel mogelijk in te richten hebben wij een aantal aanleverspecificaties opgesteld. Dit voorkomt extra vragen/aannames vanuit onze studio over de inrichting van de templates. Ontwerpen die hier niet aan voldoen worden in onze studio handmatig omgezet naar werkbare InDesign bestanden (op basis van nacalculatie).
In dit artikel:
Aanleverspecificaties Adobe InDesign
Voor jouw ontwerp van een e-mailing template, ontvangen wij graag een werkbaar InDesign-pakket die voldoet aan de onderstaande algemene aanleverspecificaties:
- InDesign versie vanaf 3.0 tot Adobe Creative Cloud met de eenheden in pixels.
- Maximale breedte van de nieuwsbrief is doorgaans 600 pixels.
- Alle opmaakelementen op hele pixels gedefinieerd.
- Het InDesign bestand dient identiek te zijn aan de gewenste template in Docufiller. Een e-mailing template bestaat feitelijk uit een opgebouwde verticale lijst van artikelen. Heeft jouw nieuwsbrief tien verschillende artikelen, dan worden deze artikelen in InDesign op één pagina onder elkaar aangeleverd in de juiste volgorde.
- Variaties (zoals kleuren of logowissels) mogen in hetzelfde InDesign document opgenomen worden.
- Wij adviseren het gebruik van alleen 'web-safe fonts'. Omdat mailbrowsers niet elk lettertype ondersteunen dien je te kiezen voor een 'web-safe font'. De lijst met web-safe fonts vind je verderop terug.
- Gebruik in een responsive mailing maximaal twee kolommen in een artikel.
- Je bestand opgeslagen als InDesign Pakket.
- Afbeeldingen hebben een minimale resolutie van 72 dpi.
- Kleuren in RGB.
TIP houd de lengte van een e-mailing beperkt. Bij voorkeur direct zichtbaar op (vrijwel) het totale beeldscherm, met een maximum van 2x de (verwachte) gangbare beeldscherm hoogte van de lezer doelgroepen. Zodanig dat met 1x scrollen naar beneden de totale lengte van jouw nieuwsbrief in beeld is.
Werken met lagen in InDesign
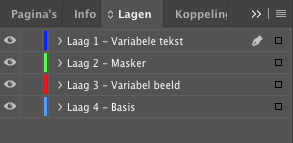
Een werkbaar InDesign bestand moet uit een aantal 'basis'-lagen bestaan, zodat het voor ons duidelijk is welke velden vast en variabel moeten zijn.
- Laag 1: Variabele tekst
- Laag 2: Maskers
- Laag 3: Variabel beeld
- Laag 4: Vaste basis

Laag 1: Variabele tekst
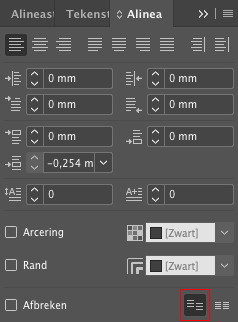
Deze laag bevat alle tekst die in Docufiller aangepast kan worden. Deze tekst mag niet geforceerd zijn uitgelijnd op het basislijnstramien.

- In de e-mailing template raden wij aan om maximaal twee kolommen te gebruiken voor tekst in combinatie met beeld.
- Specifieke gebruik van benamingen van de gebruikte fontstijlen aangeven in de typogrammen van het InDesign-document (b.v. kop, tussenkop, platte tekst, highlight enz.).
LAAG 2: Maskers
Unieke vormvrijheid in jouw e-mailing! Je kunt rechtstreeks vanuit het opmaken van je html mailing een afbeelding plaatsen in de vorm die jij vooraf bepaalt. Denk daarbij aan afbeeldingen met of zonder tekst in het huisstijl lettertype, met achtergrondkleur eromheen, een afgeronde hoek, noem het maar. Deze vormen noemen we maskers.
LET OP Indien deze kleurvlakken of elementen een verloop of slagschaduw bevatten, dan willen we graag eerst de mogelijkheden met je bespreken.
LAAG 3: Variabel beeld
In deze laag staan alle variabele beelden die in Docufiller geplaatst kunnen worden.
LAAG 4: Vaste basis
Deze laag dient als 'achtergrond' en bevat alle vaste elementen die niet aangepast worden in Docufiller.
Artikelen en hotspots
Artikelen
Een e-maling template bestaat feitelijk uit een opgebouwde lijst van artikelen. Deze artikelen, met een voorgedefinieerde indeling, worden in de mailing gesleept. De lijst van artikelen kunnen naar wens uitgebreid, ingekort/verwijderd en aangepast worden.
Een artikel kan bijvoorbeeld bestaan uit een losse kop en één of meerdere kolommen al dan niet gecombineerd met een beeldkader. Ons advies: gebruik in een responsive mailing maximaal twee kolommen.
De lijst van artikelen start normaal gesproken met een vaste of variabele koptekst, een zogenaamde 'Header' en eindigt met een vaste of variabele voettekst ofwel een 'Footer'.

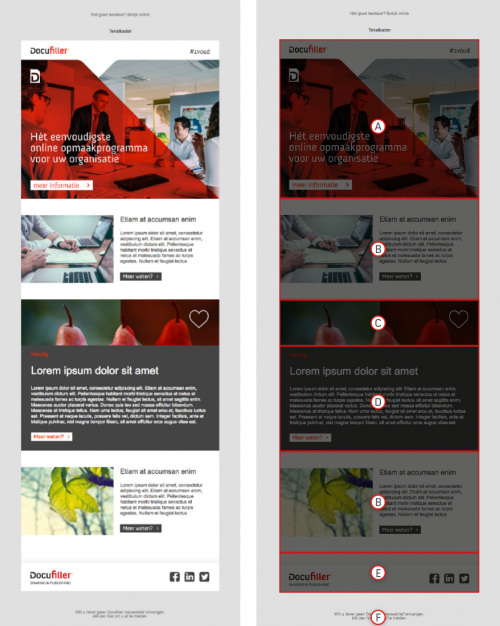
Zie hierboven een voorbeeld van een e-mailing. Het rechter beeld geeft de verschillende artikelen aan. Artikelen A t/m E zijn variabele artikelen die in de mailing gesleept kunnen worden. Deze artikelen kun je meerdere malen op een gewenste volgorde in de mailing slepen. Een artikel loopt altijd over de volledige breedte van de pagina. Je kunt onbeperkt combinaties maken met deze artikelen.
Artikel F is een vaste voettekst, inclusief (verplichte) afmeldknop en zal op elke nieuwsbrief zichtbaar zijn.
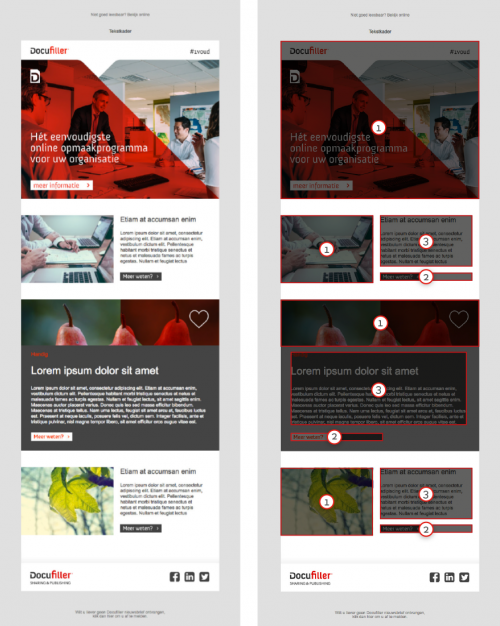
Hotspots
Dit zijn de variabele elementen binnen een artikel. We onderscheiden hierin drie verschillende soorten.

- Variabel beeld: hierin kun je een willekeurig beeld plaatsen in een vaste verhouding en formaat.
- Vaste beeldkeuze: In deze hotspot krijg je de keuze uit een aantal vooraf bepaalde beelden met een vaste uitsnede, bijvoorbeeld een 'lees meer'-button.
- Variabele tekst: mogelijkheid voor het plaatsen van tekst met een keuze uit vooraf
bepaalde typogrammen.
TIP elke hotspot, zowel in de tekst als in een beeld, is er een mogelijkheid voor het aanbrengen van hyperlinks.
- ontdek meer over hyperlinks
- ontdek meer over het basisgebruik e-mailings
Responsive
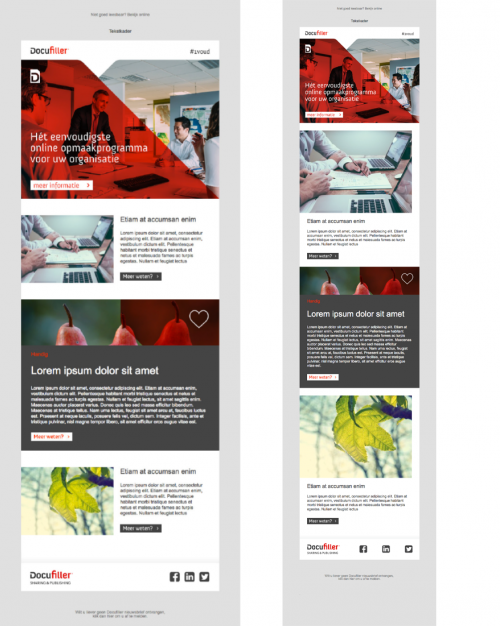
Om een optimale weergave op tablet, of een smartphone te garanderen is een responsive template mogelijk. De artikelen zullen dan op een smartphone/tablet één kolom vormen waardoor content beter leesbaar is.
Voor het beste eindresultaat ontvangen we graag het ontwerp vooraf om te bepalen of deze technisch realiseerbaar zijn.

Zie links de weergave op een desktop en rechts de weergave op een smartphone.
Web-safe fonts
Een web-safe font is een lettertype dat iedereen op zijn computer heeft. Als je web-safe fonts gebruikt in jouw nieuwsbrief, dan weet je zeker dat iedereen het gebruikte lettertype zo ziet, als jij het bedoelt hebt. Gebruik je geen web-safe font dan bestaat de kans dat ontvangers van jouw nieuwsbrief een ander lettertype zien. Denk daarbij aan Google-fonts.
Daarom adviseren wij voor de variabele tekst in de HTML nieuwsbrieven alleen gebruik te maken van een web-safe font. De volgende fonts zijn web-safe:
|
|
|
|
|
|
|
|
|
|
- Calibri (Dit is geen websafe font, maar is bruikbaar omdat het font standaard in Microsoft Office zit). De Calibri wordt vaak gekozen als font in nieuwsbrieven.

Staat jouw lettertype er niet bij?
Overleg dan even met ons om tot de juiste keuze te komen.
Google-fonts
Deze fonts kunnen wel opgenomen worden (in overleg) in de mailing maar worden enkel ondersteund door onderstaande mailbrowsers:
- Apple Mail
- iOS Mail
- Google Android
- Samsung Mail (Android 8.0)
- Outlook for Mac
- Outlook App
Geen ontwerp? Geen probleem
Wil jij ook graag digitale nieuwsbrieven gaan versturen, maar heb je (nog) geen ontwerp? Dat is geen probleem! Wij hebben een standaard responsive temlate gerealiseerd met 10 basis-artikelen voor 1 en 2 koloms opmaak. Voor een vast bedrag zetten wij deze geheel om in de huisstijl van jouw organisatie.
Wil je meer weten? Neem dan contact op met jouw contactpersoon.
Help ons bij het verbeteren van onze ondersteuning
|
Deel je ideeën of missende vragen/antwoorden: |